Διαφορά μεταξύ των αναθεωρήσεων του "Ενσωμάτωση ενός Google Ημερολογίου"
Από Το wiki του σεμιναρίου
Xryka (Συζήτηση | συνεισφορές) |
Xryka (Συζήτηση | συνεισφορές) |
||
| Γραμμή 14: | Γραμμή 14: | ||
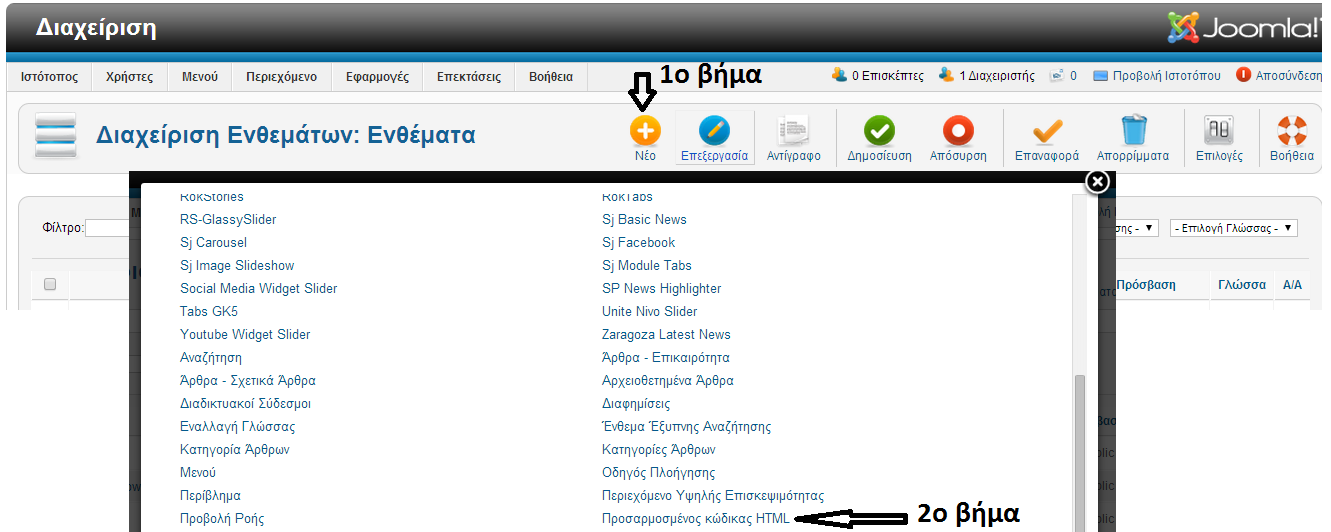
* Επιλέξτε το κουμπί "Νέο" για να δημιουργήστε ένα νέο ένθεμα. Στο παράθυρο που εμφανίζεται σας ζητείτε να επιλέξετε το είδος του ενθέματος, επιλέξτε το είδος "Προσαρμοσμένος κώδικας HTML". | * Επιλέξτε το κουμπί "Νέο" για να δημιουργήστε ένα νέο ένθεμα. Στο παράθυρο που εμφανίζεται σας ζητείτε να επιλέξετε το είδος του ενθέματος, επιλέξτε το είδος "Προσαρμοσμένος κώδικας HTML". | ||
[[Αρχείο:erg20.2.png]] | [[Αρχείο:erg20.2.png]] | ||
| + | |||
| + | * Ρυθμίστε κατάλληλα το ένθεμά σας. | ||
Αναθεώρηση της 00:46, 26 Μαρτίου 2014
ΒΗΜΑΤΑ ΠΡΟΣΘΗΚΗΣ ΕΝΟΣ GOOGLE-ΗΜΕΡΟΛΟΓΙΟΥ ΣΤΟ JOOMLA
ΒΗΜΑ 1: ΔΗΜΙΟΥΡΓΙΑ ΕΝΟΣ GOOGLE ΗΜΕΡΟΛΟΓΙΟΥ.
- Για να παρακολουθήσετε ένα βίντεο με οδηγίες για τη δημιουργία ενός Google ημερολογίου επισκεφθείτε τον ιστότοπο [ https://www.youtube.com/watch?v=hIBLMRgmgYo ]
ΒΗΜΑ 2: ΔΗΜΙΟΥΡΓΙΑ ΕΝΘΕΜΑΤΟΣ ΜΕ ΤΟΝ HTML ΚΩΔΙΚΑ ΤΟΥ ΗΜΕΡΟΛΟΓΙΟΥ (Ένθεμα τύπου:"Προσαρμοσμένος κώδικας HTML") ΣΤΟ JOOMLA
- Mεταβείτε στην joomloσελίδα σας ως διαχειριστές και συνδεθείτε
- Επιλέξτε από το μενού "Επεκτάσεις" τη "Διαχείριση ενθεμάτων" για να μεταφερθείτε στο περιβάλλον διαχείρισης ενθεμάτων.
- Επιλέξτε το κουμπί "Νέο" για να δημιουργήστε ένα νέο ένθεμα. Στο παράθυρο που εμφανίζεται σας ζητείτε να επιλέξετε το είδος του ενθέματος, επιλέξτε το είδος "Προσαρμοσμένος κώδικας HTML".
- Ρυθμίστε κατάλληλα το ένθεμά σας.