Διαφορά μεταξύ των αναθεωρήσεων του "Ενσωμάτωση ενός Google Ημερολογίου"
Από Το wiki του σεμιναρίου
Xryka (Συζήτηση | συνεισφορές) |
Xryka (Συζήτηση | συνεισφορές) |
||
| Γραμμή 11: | Γραμμή 11: | ||
'''ΒΗΜΑ 2: ΔΗΜΙΟΥΡΓΙΑ ΕΝΘΕΜΑΤΟΣ ΜΕ ΤΟΝ HTML ΚΩΔΙΚΑ ΤΟΥ ΗΜΕΡΟΛΟΓΙΟΥ (Ένθεμα είδους:"Προσαρμοσμένος κώδικας HTML") ΣΤΟ JOOMLA''' | '''ΒΗΜΑ 2: ΔΗΜΙΟΥΡΓΙΑ ΕΝΘΕΜΑΤΟΣ ΜΕ ΤΟΝ HTML ΚΩΔΙΚΑ ΤΟΥ ΗΜΕΡΟΛΟΓΙΟΥ (Ένθεμα είδους:"Προσαρμοσμένος κώδικας HTML") ΣΤΟ JOOMLA''' | ||
* Mεταβείτε στην joomloσελίδα σας ως διαχειριστές και συνδεθείτε | * Mεταβείτε στην joomloσελίδα σας ως διαχειριστές και συνδεθείτε | ||
| − | * Επιλέξτε από το μενού " | + | * Επιλέξτε από το μενού "Περιεχόμενο" --> "Διαχείριση άρθρων" τη "Προσθήκη νέου άρθρου" για να δημιουργήσετε ένα νέο άρθρο με όνομα π.χ Προγραμματισμός. |
| − | + | ||
[[Αρχείο:erg20.2.png]] | [[Αρχείο:erg20.2.png]] | ||
Αναθεώρηση της 22:07, 31 Μαρτίου 2014
ΒΗΜΑΤΑ ΠΡΟΣΘΗΚΗΣ ΕΝΟΣ GOOGLE-ΗΜΕΡΟΛΟΓΙΟΥ ΣΤΟ JOOMLA
ΒΗΜΑ 1: ΔΗΜΙΟΥΡΓΙΑ ΕΝΟΣ GOOGLE ΗΜΕΡΟΛΟΓΙΟΥ.
- Για να παρακολουθήσετε ένα βίντεο με οδηγίες για τη δημιουργία ενός Google ημερολογίου επισκεφθείτε τον ιστότοπο [ https://www.youtube.com/watch?v=hIBLMRgmgYo ]
- ΠΡΟΣΟΧΗ: Όταν ολοκληρώσετε τη δημιουργία του ημερολογίου να μην παραλείψετε να αντιγράψετε τον HTML κώδικα ενσωμάτωσης.
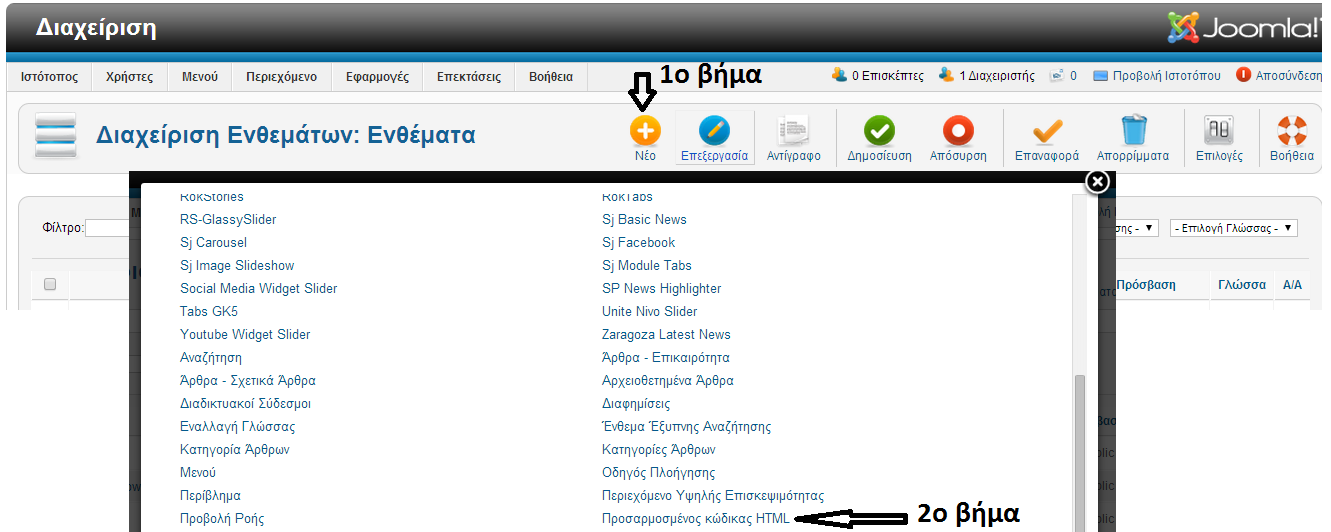
ΒΗΜΑ 2: ΔΗΜΙΟΥΡΓΙΑ ΕΝΘΕΜΑΤΟΣ ΜΕ ΤΟΝ HTML ΚΩΔΙΚΑ ΤΟΥ ΗΜΕΡΟΛΟΓΙΟΥ (Ένθεμα είδους:"Προσαρμοσμένος κώδικας HTML") ΣΤΟ JOOMLA
- Mεταβείτε στην joomloσελίδα σας ως διαχειριστές και συνδεθείτε
- Επιλέξτε από το μενού "Περιεχόμενο" --> "Διαχείριση άρθρων" τη "Προσθήκη νέου άρθρου" για να δημιουργήσετε ένα νέο άρθρο με όνομα π.χ Προγραμματισμός.
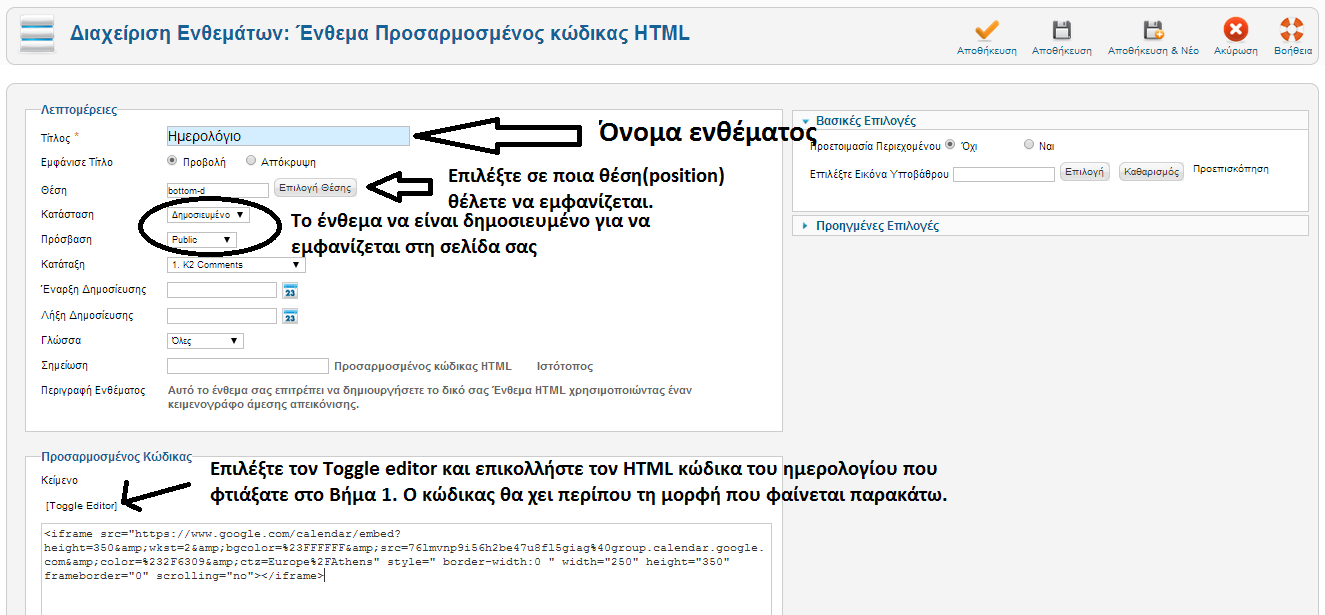
- Ρυθμίστε κατάλληλα το ένθεμά σας.
- Αποθηκεύστε το ένθεμα και ελέγξτε πως εμφανίζεται στην joomloσελίδα σας